csdn如何转载博客
本文共 614 字,大约阅读时间需要 2 分钟。
对于喜欢逛CSDN的人来说,看别人的博客确实能够对自己有不小的提高,有时候看到特别好的博客想转载下载,但是不能一个字一个字的敲了,这时候我们就想快速转载别人的博客,把别人的博客移到自己的空间里面,当然有人会说我们可以收藏博客啊,就不需要转载,(⊙o⊙)… 也对。。
实现
因为我自己当初想转载的时候却不知道该怎么转载,所以学会了之后就把方法写出来,帮助那些想转载却不知道该怎么转载的人(大神勿笑)。
我们首先打开要转载的博客,然后鼠标右键就会出现下面的菜单:

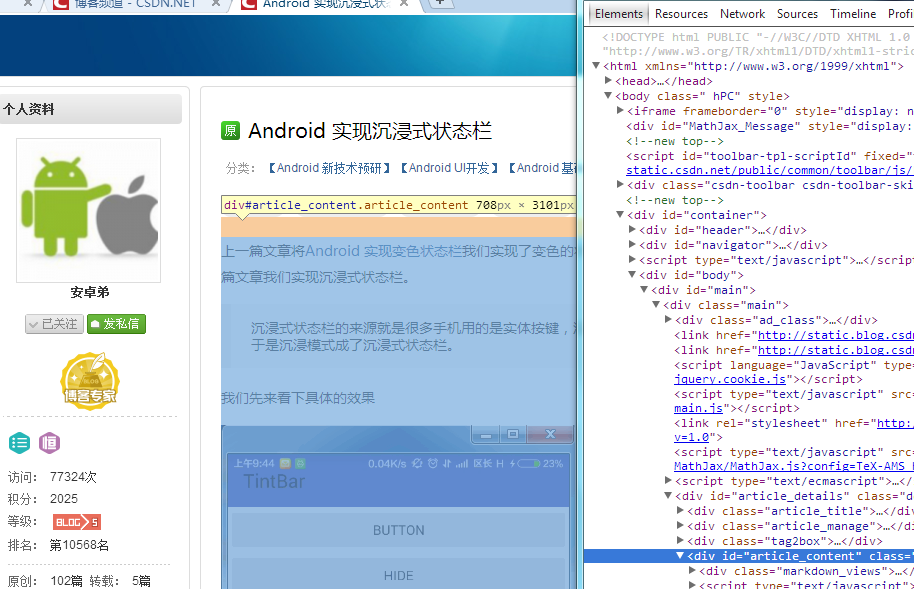
我们点击【审查元素】,就会出现当前HTML页面的代码,如下:

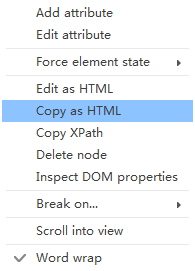
我们选中“article_content”从图片左边我们也可以看到,博客的内容已经被我们选中了,也就是我们想要转载的内容,然后右键,就会出现下面的菜单:

我们选中【Copy as HTML】就可以把其中要转载的内容复制下来,接下来的就是粘贴了。
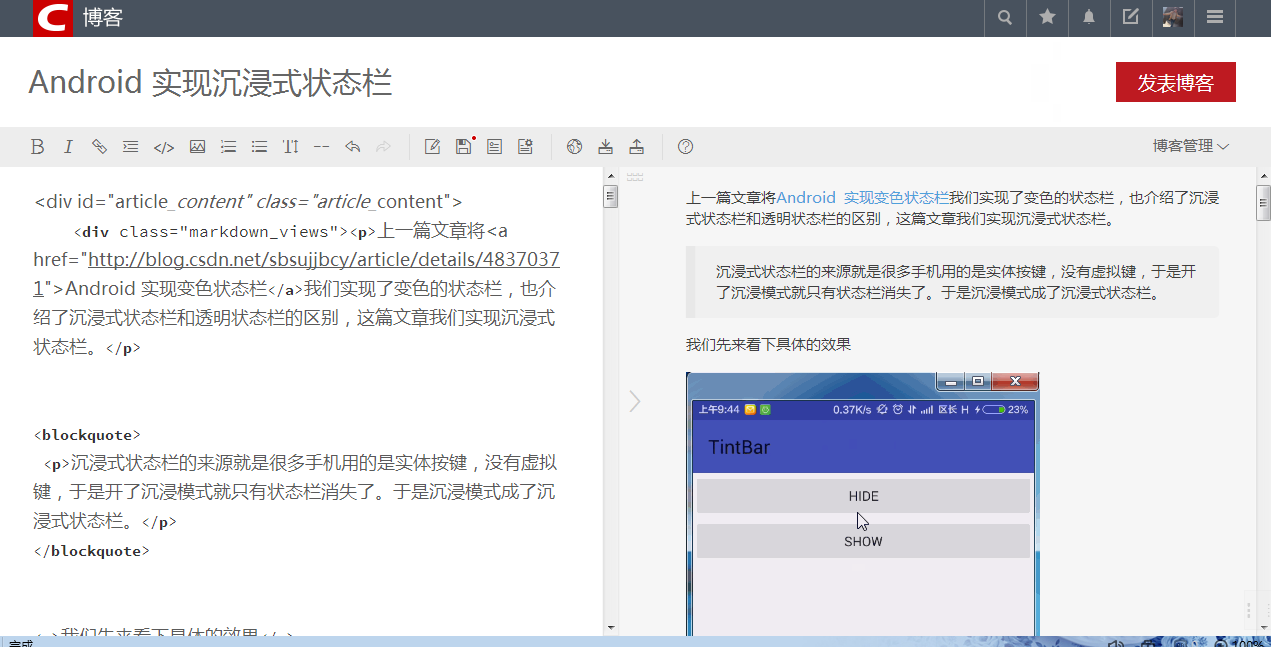
我们先新建一篇文章,打开markdown编辑器(因为在普通的编辑器我没有找到方法/(ㄒoㄒ)/~~),然后粘贴一下,就会出现下面的内容:

可以在右边看到,博客内容已经被转载了,然后发表就可以了。
最后特别要注意的是,我们发表的时候一定要选择【转载】,尊重原创!!
小结
因为自己当时也苦恼不知道该如何转载,所以我希望这篇文章能够帮助别人,虽然可能只是很简单的内容,但是,新手可能还真是不知道,—>比如我/(ㄒoㄒ)/~~
你可能感兴趣的文章
Objective-C实现分解质因数(附完整源码)
查看>>
Objective-C实现切换数字的符号switchSign算法(附完整源码)
查看>>
Objective-C实现列主元高斯消去法(附完整源码)
查看>>
Objective-C实现创建多级目录(附完整源码)
查看>>
Objective-C实现删除文件中的指定内容(附完整源码)
查看>>
Objective-C实现删除重复的字母字符算法(附完整源码)
查看>>
Objective-C实现判断32位的数字是否为正数isPositive算法(附完整源码)
查看>>
Objective-C实现判断A数组是否为B数组的子集(附完整源码)
查看>>
Objective-C实现十进制转N进制算法(附完整源码)
查看>>
Objective-C实现十进制转八进制算法(附完整源码)
查看>>
Objective-C实现华氏温度转摄氏温度(附完整源码)
查看>>
Objective-C实现单例模式(附完整源码)
查看>>
Objective-C实现单向链表的反转(附完整源码)
查看>>
Objective-C实现单向链表的反转(附完整源码)
查看>>
Objective-C实现单字母密码算法(附完整源码)
查看>>
Objective-C实现单尺度SSR算法(附完整源码)
查看>>
Objective-C实现单循环链表算法(附完整源码)
查看>>
Objective-C实现单词计数(附完整源码)
查看>>
Objective-C实现单链表反转(附完整源码)
查看>>
Objective-C实现博福特密码算法(附完整源码)
查看>>